|
ListBox Lesson 2 Today we are going to learn how to Move the Data From One ListBox to Another?
| ||
|
Step 1: Drag and Drop Two ListBoxes,Three Buttons and One TextBox. Right Click on the ListBox1 and ListBox2 and set the property "SelectionMode=Multiple" as shown here:
| ||
|
Step 2: Properly modify the Code of aspx and aspx.cs files as shown here:
| ||
|
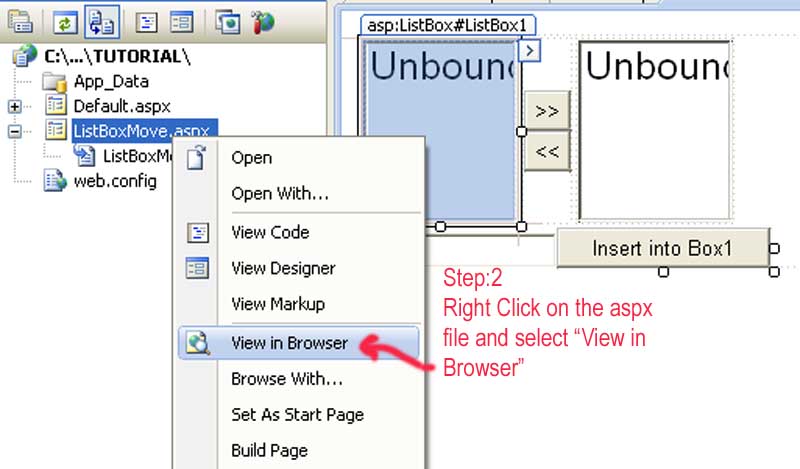
Step 2: In the Solution Explorer, Right click on our aspx file and select "View in Browser" :
| ||
|
Step 3: You will get the output like this in Browser:
| ||
|
Step 4: Try to insert some data into Listbox1 as shown here:
| ||
|
Step 5: Click on the Move Button, to move the data from One ListBox to another.
|
| ASP.NET Video Tutorial : How to Move Data from One ListBox to Another |