If you are brand new to ASP.NET C#, then have a look at this video tutorial. It is simply superb.
|
The things I learnt while I migrated from classic asp to asp.net is given here for my reference as well as for new beginners.
INDEX
-
▼
2009
(17)
-
▼
January
(17)
- The Very First Video Tutorial for ASP.NET C#
- Your First Csharp Code
- PHONE BOOK PROGRAM CODE IN ASP.NET CSHARP
- SINGLE DIMENTIONAL ARRAY C#
- TWO DIMENTIONAL ARRAY C# CODE
- ASP.NET CODING FOR REPEATER CONTROL
- ASP.NET-CSHARP-XML-AS-DATABASE
- LISTBOX LESSON 2 HOW TO MOVE DATA FROM LISTBOX TO ...
- ASP.NET-CSHARP-DROPDOWNLIST-EDIT FORM-SOURCE CODE
- What is AuotEventWireup and how to use it
- How to Create HyperLink in a Data Grid
- Login Form - Code in ASP.NET Csharp
- What is ADO.NET | Data Provider | DataSet
- CSHARP command parameter concepts
- Why @ symbol is used in string
- ExecuteScalar ExecuteReader ExecuteNonQuery : What...
- HASH TABLE VS SCRIPTING DICTIONARY
-
▼
January
(17)
The Very First Video Tutorial for ASP.NET C#
Your First Csharp Code
Learn ASP.NET(C#) By Examples @ Nora Lamens 2009 |
Lesson-1 Save the following code as Ex01.aspx and run it in Browser. |
| <%@
Page Language="c#"%> <html> <head> <title>Ex-01</title> </head> <body> Welcome Raja </body> </html> |
What you have learnt in this Lesson?
|
Lesson-2 Let us slightly modify the above code in our Lesson-2 and check the result: |
| <%@ Import Namespace="System" %> <%@ Page
Language="c#"%>
|
What you have learnt?
|
Lesson 3: The code in Lesson-2 can be further complicated by introducing FUNCTIONS.. |
| <%@
Import Namespace="System" %>
|
Lesson 4: In this lesson, we do nothing. We have simply replaced the Response.Write() by "=" short code. |
| <%@
Import Namespace="System" %> |
Lesson 5: Let us further complicate our code by creating METHODS inside CLASSES and keep these classes in a separate file called as CODE-BEHIND FILE.When we use code-behind, there will be TWO files. One is aspx file and another one is aspx.cs file |
| Code for Ex01.aspx file: |
| <%@ Page Language="C#" CodeFile="Ex01.aspx.cs"
Inherits="Ex01" %> <html> <head> <title>Ex-01</title> </head> <body> </body> </html> |
| Code for Ex01.aspx.cs file: |
| using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class
Ex01 : System.Web.UI.Page protected void myMethod(string x) |
| The output of all the five lessons are same. you will get " Welcome Raja". |
PHONE BOOK PROGRAM CODE IN ASP.NET CSHARP
A COMPLETE PROGRAM CODE IN ASP.NET CSHARP FOR PHONE BOOK APPLICATION |
This code was tested ok. Simply copy these three files in a folder and run it and you will get the output as shown below.
|
| Code for phonebook.xml |
|
<?xml version="1.0" encoding="utf-8"?>
<guestbook> <record> <name>raja</name> <email>raja@roja.com</email> <mobile>99688888</mobile> </record> <record> <name>roja</name> <email>roaja@pooja.com</email> <mobile>9968996877</mobile> </record> </guestbook> |
| Code for phonebook.aspx |
|
<%@ Page Language="C#"
AutoEventWireup="true" Debug="true" CodeFile="phonebook.aspx.cs"
Inherits="phonebook" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Phone Book</title> </head> <body> <form id="form1" runat="server"> <table border="1" bgcolor="#f0f0f0"> <tr> <td style="width: 100px"> Name:</td> <td style="width: 100px"> <asp:TextBox ID="txtName" runat="server"></asp:TextBox></td> </tr> <tr> <td style="width: 100px"> Email:</td> <td style="width: 100px"> <asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td> </tr> <tr> <td style="width: 100px"> Mobile:</td> <td style="width: 100px"> <asp:TextBox ID="txtMobile" runat="server"></asp:TextBox></td> </tr> <tr> <td colspan="2"> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" /></td> </tr> </table> <br /> Name: <%# DataBinder.Eval(Container.DataItem, "name")
%><br /> |
| Code for phonebook.aspx.cs |
|
using System;
using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using System.Xml; public partial class phonebook : System.Web.UI.Page protected void Button1_Click(object sender, EventArgs e) // Create new XML element and populate its attributes // Insert data into the XML doc and save // Re-bind data since the doc has been added to void BindData() PhoneBook.DataSource = myDataSet.Tables[0]; |
SINGLE DIMENTIONAL ARRAY C#
ARRAY IN C# OF ASP.NET - SAMPLE PROGRAM CODE Array is a frequently used concept in any Programming Language. Whichever language you are learning, you should know how create and manipulate an Array. Here the complete code for webpage which uses a Single Dimentional Array is given. Just copy this code and save it as say : test.aspx and run it. |
| <%@
Page Language="C#" debug="true"%>
<script runat="server"> protected void Button1_Click(object
sender, System.EventArgs e) <html
> |
Some useful Array Commands string[] myArray = new string[5]; Label1.Text = MyArray.GetValue(2).ToString();
int [] myArray;
int [] myArray;
string[] myArray = {"raja", "roja", "pooja"};
Important Properties of an Array: GetLowerBound,GetUpperBound,IndexOf,GetValue,Length, |
TWO DIMENTIONAL ARRAY C# CODE
C# code for TWO DIMENTIONAL ARRAY <%@ Page Language="C#" %>
|
ASP.NET CODING FOR REPEATER CONTROL
ALL ABOUT REPEATER CONTROL ASP.NET VB code for Repeater Control (program tested ok) <%@ Page Language="vb"
AutoEventWireup="true" %> <html> |
C# code (with code-behind-file) for Repeater (program tested ok) <%@ Page Language="C#"
AutoEventWireup="true" CodeFile="Default3.aspx.cs"
Inherits="_Default" %> <form id="Form1"
runat="server"> <HeaderTemplate> </tr> <ItemTemplate> <AlternatingItemTemplate>
</asp:Repeater> <br /> Total Records: </form> </body>
CODE in the Code-behiind-file:Default.aspx.cs
|
Efficiency of Repeater Control:
|
Syntax of Repeater Control Repeater control supports the following templates HeaderTemplate The Syntax: of Repeater Control <asp:Repeater id="idrepeater" runat="server" Datasource="<%# dataset %>" DataMember="table-inside-dataset">
</asp:Repeater> |
Meaning of DataBinder.Eval()
|
| Repeater Example: <asp:Repeater
id="Repeater1" runat="server"> <a href="<%#DataBinder.Eval(Container.DataItem("empID"))%>"> </a> </li> |
Repeater Example: <asp:Repeater
id="Repeater1" runat="server">
<AlternatingItemTemplate> <font style="background-color:#f0f0f0"><a
href = "<%#DataBinder.Eval(Container.DataItem("empID"))%>"> </font> </AlternatingItemTemplate> <SeparatorTemplate>
<p>Thank
you</p> |
Sample code for Binding a Repeater with SQLServer:
cmd.CommandType
= CommandType.Text; DataSetds = new DataSet(); da.Fill(ds);
|
ASP.NET-CSHARP-XML-AS-DATABASE
Working ASP.NET codefor using XML file as a DatabaseXML Code for emp.xml
file
|
||||||
Just copy the above two files in proper location and open the file simpleRepeater.aspx. You will get the result like this :
Here XML file acts just like a Database |
LISTBOX LESSON 2 HOW TO MOVE DATA FROM LISTBOX TO ANOTHER
|
ListBox Lesson 2 Today we are going to learn how to Move the Data From One ListBox to Another?
| ||
|
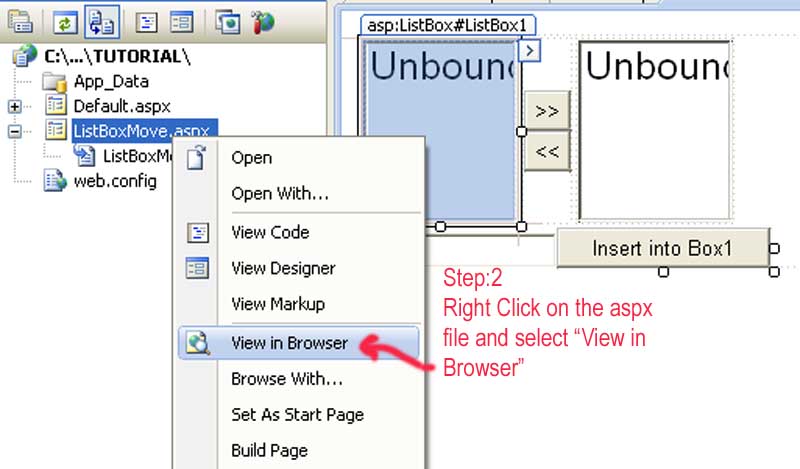
Step 1: Drag and Drop Two ListBoxes,Three Buttons and One TextBox. Right Click on the ListBox1 and ListBox2 and set the property "SelectionMode=Multiple" as shown here:
| ||
|
Step 2: Properly modify the Code of aspx and aspx.cs files as shown here:
| ||
|
Step 2: In the Solution Explorer, Right click on our aspx file and select "View in Browser" :
| ||
|
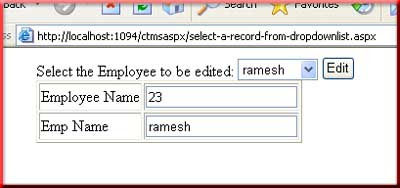
Step 3: You will get the output like this in Browser:
| ||
|
Step 4: Try to insert some data into Listbox1 as shown here:
| ||
|
Step 5: Click on the Move Button, to move the data from One ListBox to another.
|
| ASP.NET Video Tutorial : How to Move Data from One ListBox to Another |
ASP.NET-CSHARP-DROPDOWNLIST-EDIT FORM-SOURCE CODE
What are we goining to Learn Today? We are goining to Create a DropDownList. This List will contains names of employees. Once you select an employee and press the Edit button , the details of the employee will be displayed in a form.
Confusing? Dont worry. Have a look at this Screenshoot of output. What is the advantage of this program? or Where can I use this program? This can be used for Editing a particular record or for Deleting a Record.
Which language we are going to use? C# or VB ? We will use C#
Are we going to create a single aspx file(with code inside) or there will be code-behind file also? We first create a single file with code inside. Then We will create by the other method also. What Database are we going to use? We will use Oracle; and Table Name is Emp. This table has the fields:EmpID,EmpName Just go through these code:
|
| code for test.aspx (with c# code inside) |
<%@ Page Language="C#"
Debug="true" %> OracleDataReader
myReader = myCmd.ExecuteReader(CommandBehavior.SingleRow); myReader.Close(); <asp:Button
id="editButton" onclick="editButton_click" runat="server"
Text="Edit"></asp:Button> |
The Other method is code-behind method. Here there will be two files: 1.test.aspx 2.test.aspx.cs Please compare the two methods and learn the difference. |
| Code for test.aspx |
| <%@
Page Language="C#" Debug="true"
CodeFile="test.aspx.cs" Inherits="test"
%> <html> <asp:Button
id="editButton" onclick="editButton_click" runat="server"
Text="Edit"></asp:Button> |
| Code for test.aspx.cs |
| using
System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using System.Data.OracleClient; public
partial class test : System.Web.UI.Page if (!Page.IsPostBack) protected void editButton_click(Object
sender, EventArgs e) myReader.Close(); } |
So you have seen the code.Do you have any doubts?Yes. What is the meaning of CommandBehavior.CloseConnection?In this case you need not type the line "myConn.Close();" .The connection will be closed automatically by the reader. |
What is the meaning of CommandBehavior.SingleRow?Only one Row will be read. |
To fillup the TextBox value, the following line is used here:TextBox1.Text=myReader["EmpID"].ToString();But, instead of TextBox, if there is a DropDownList, what code I should use?Drop1.SelectedItem.Value=myReader["EmpID"].ToString(); |
What is the meaning of "if (myReader.Read())" ? It is equal to the classic asp code: " If Not Rs.Eof " Which means, "If there are records to read then proceed."
|
What is the meaning of the line:" if (!Page.IsPostBack)" ?This means :" If the page is opened for the very first time". Actually when you type the url, the page is executed for the very first time. But, in the page, when you click the Edit button, the Request is sent to the Server and the Server is Returning the same page again. During this second time, the code inside the IF CONDITION will not be executed. But you may have a doubt that if the IF CONDITION is not executed, then how the DropDownList will be populated in the next time? Actually It uses the concept called View State for this purpose.
|
What is View State?Run the above aspx file from your browser. Then, in the browser, you select View > Source. Then Search for the word "VIEWSTATE".You will see the following line there: <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMT Q1NzU4MDQwMA9kFgI CAQ9k FgICAQ8QDxYEHg1EYXRhVGV4dEZpZWxkBQhlbX Bfbm FtZR4LXyFEYXRhQm91bmRn ZBAV AgZyYW1 2gHUmFtZXNoZBUCBn JhbWVzaAdSYW1lc2hkFCsDAmdnZGRk PryumC8M/js87r1KlKqEC25BmVg=" /> Actually, the Complete Data in the DropDownList is encoded and kept there as a hidden text. When you press the Edit button, these data also goes to the Server. The very same data is returned back to you again. So there is no need of opening the database and retrieving the data again using that IF CONDITION. Am I confusing. Then just leave this concept temporarily. You will learn later when you create a number of pages like this.
|
When I tried this code, I got an error against the line having OracleConnection
like this :"Compiler Error Message: CS0246: The type or namespace
name 'OracleConnection' could not be found (are you missing a using directive
or an assembly reference?)" Actually for the first time when you are using OracleConnection,etc, you should make a Reference. For this you can follow this Procedure: Website Menu >Add Reference > .Net Tab > Select System.Data.OracleClient > Click OK. |
What is AuotEventWireup and how to use it
What is AUTOEVENTWIREUP?
When to use AutoEventWireup="True"?
Just imagine there is a button with name "Button1" in a web page.
If the user clicked that button, a message "hello" should be displayed.
How you will write code for this job?
<asp:button id="Button1" OnClick="Button1_Click" />
Here the Button1's Click EVENT is WIRED to Button1_Click Method.
If you remove the words OnClick="Button1_Click" in the above code,
then the method will NOT be called. Because there is no wiring (no binding) between the Event and the Method.
But AutoEventWireup=true means, the program should
automatically understand that the method "Button1_Click" is intended for the Click Event of Button1 and
it should AUTOMATCALLY call this method.
The above example is just to explain the meaning f EVENT and WIREUP.
In actual sense, even if AutoEventWireup=True,even then OnClick="SomeMethodName" is a must.
Because the AutoEventWireup is applicable only to Page Events such as Page_Load,Page_Unload,Page_Init.
And AutoEventWireup is Not Applicable to other things such as Button,etc.
Put together, if you use AutoEventWireup="False" then, you have to SPECIFICALLY call the
Page_Load to use this method. The example of how to call the Page_Load method is given Below:
public partial class
_Default : Page
{
public _Default()
{
Load += new EventHandler(Page_Load);
}
protected void Page_Load(object
sender, EventArgs e)
{
dododododo
}
}
How to Create HyperLink in a Data Grid
How to create Hyper Link in a DataGrid? Step : 1 First Create the Basic and Simple GridView. The code will look like this : <asp:gridview ID="Gridview1" runat="server" AutoGenerateColumns="False"
The output for the above code will look like this:
|
|||||||||
|
Step-2 Now Let us modify one of the columns as shown in red here: <asp:gridview ID="Gridview1" runat="server" AutoGenerateColumns="False"
|
|||||||||
|
Login Form - Code in ASP.NET Csharp
| Today what we are going to Learn? LET US CREATE A SIMPLE LOGIN FORM TODAY
What Language are we going to use? Let us use C# with code-behind. How many files will be there in this program? The program contains two files: login.aspx and login.aspx.cs. In the Login.aspx the form will be there and the csharp code will be in login.aspx.cs. What about Database? We will create myDatabase.mdb in MS Access. Inside this mdb we will create a table with name "LOGIN". And insert the data as shown here:
How the output of our Login Form will look Like? Have a look at this Screenshot:
|
| Can you first show me the code? Code for Login.aspx |
| <%@ Page Language="C#" AutoEventWireup="true"
Debug="true" CodeFile="login.aspx.cs" Inherits="login"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> |
| Code for Login.aspx.cs |
| using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data.OleDb; public partial class login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Login_Click(object sender, EventArgs e) { string sConn = "Provider=Microsoft.Jet.OleDb.4.0;Data Source=" + Server.MapPath("myDatabase.mdb"); string sCmd = "Select Count(*) From login Where UserId = ? and Pwd= ?"; int cnt = 0; OleDbConnection myConn = new OleDbConnection(sConn); OleDbCommand myCmd = new OleDbCommand(sCmd, myConn); myCmd.Parameters.AddWithValue("", UserId.Text); myCmd.Parameters.AddWithValue("", Pwd.Text); myConn.Open(); cnt = (int)myCmd.ExecuteScalar(); if (cnt == 0) { Label1.Text = "Invalid UserId or Password"; } else { Response.Redirect("Welcome.aspx"); } } } |
I have installed Visual Web Developer 2008. But I dont know how to start to create this page. Can you explain, in a step-by-step way? Step 1: Open the Web Developer. The screen will look like this:
Click on the Create Web Site to create a NEW website. You will get the screen like this:
Have A look at screenshot. I have selected website=ASP.NET, Language=C# and selected a folder.The folder name was by default showing it as "website" but I have changed it into "TUTORIAL". and when I pressed OK, I got the screen like this:
Now, by default, Default.aspx has been created. But I dont want this file. I could have renamed this file into Login.aspx. But I am not going to rename it. Let us create a new file with name Login.aspx. The Steps are: Step1: In the solution explorer, right click on the Tutorial web site. You will get a context Menu. From the Content Menu, Select "ADD NEW ITEM". See the shot:
Step 2: In the Add New Item, I have selected WEBFORM,I have typed my file name as Login.aspx, I have selcted C# as my language and I have selected "PLACE CODE IN SEPARATE FILE" which means, code-behind-method.
Then, From the Toolbox, I dragged and dropped 1 Label,2 TextBox and 1 Button into the <div> tag.
Save this file and right click on the "login.aspx" in the Solution Explorer and select "VIEW IN BROWSER". You should get the output like this: Next, copy the code of login.aspx.cs I have given above and paste it into YOUR login.aspx.cs. But how to create login.aspx.cs file? When you create login.aspx, this login.aspx.cs is also created automatically. Are you able to see a plus sign on the left side of login.aspx in solution explorer. Click on this plus sign and you will see the cs file. Note: cs stands for csharp. I am not able to see the SOLUTION EXPLORER OR TOOL BOX.Why?
If the SOLUTION EXLORER or TOOLBOX is not visible, then open the view View Menu and see there.
|
What is ADO.NET | Data Provider | DataSet

What is the meaning of this line in ASP.NET :<%@ import Namespace="System.Data.OracleClient" %> or <%@ import Namespace="System.Data.SqlClient" %> or <%@ import Namespace="System.Data.Oledb" %> or <%@ import Namespace="System.Data.Odbc" %>
If you are using any one of the above lines in your code ,that means you are using ADO.NET to access data. And inside the code you will be using the corresponding DATAPROVIDER listed here. Data Provider for Oracle (System.Data.OracleClient). Data Provider for SQL Server (System.Data.SqlClient).
(ADO stands for Microsoft Activex Data Object)
Actually this DataProvider is again divided into a number of objects like this: Connection object ( OracleConnection,SqlConnection, OleDbConnection, OdbcConnection)
Apart from the above, the ADO.NET consisits of another item known as DATATSET.
|
Carefully watch the Diagram given at the top. To get data from the database, you have to follow the Red Path or the Blue Path. In the Red Path, DataReader is there. It is very fast. But it is forward-only which means it is useful for JUST display the records (not good for updating).
The Blue path has DataSet which has lot many features.
CSHARP command parameter concepts
| <%@ Page Language="C#" Debug="true"%> <%@ Import Namespace="System.Data.OleDb" %> <% string sConn; sConn= @"Provider=Microsoft.Jet.Oledb.4.0;Data Source=C:/emp.mdb"; string sql=@"select [name] from emp where EmpID=@EmpID"; string empName; int sEmpId=25; OleDbConnection conn=new OleDbConnection(sConn); OleDbCommand cmd=new OleDbCommand(sql,conn); cmd.Parameters.Add("@EmpID",OleDbType.Integer); cmd.Parameters["@EmpID"].Value=sEmpId; conn.Open(); empName=cmd.ExecuteScalar().ToString(); conn.Close(); Response.Write(empName); %> |

Why @ symbol is used in string
Why "@" symbol is used in Strings? The Wrong way of writng a string: string x="c:\abc\hello.txt"; The Right way of writing the above string: string x=@"c:\abc\hello.txt"; What is the difference between these two? When you are using "@" symbol, you mean that the text is just a literal. But if you dont use "@" symbol, in the above case, the BACKSLASH will be treated as ESCAPE SEQUENCEand it will create errrors.
|
ExecuteScalar ExecuteReader ExecuteNonQuery : What is the Difference
ASP.NET C# : Today we are going to see the answers for these questions:
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg Point No. 1: When to use ExecuteScalar,ExecuteReader and ExecuteNonQuery? It depends on the SQL Statement used in your code. If the output of the sql statement is JUST A SINGLE VALUE, then use : ExecuteScalar. If the output of the sql statement is MORE THAN ONE VALUE then use : ExecuteReader If the output of the sql statement is NONE, then use : ExecuteNonQuery. ggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg Point No 2. Can you give some SQL statements which returns JUST A SINGLE VALUE? "Select count(*) from emp" "Select EmpName where EmpID=25 "Select Sum(marks) from MarksMaster where StudentId=25" Note: If your sql statement output has more than one value,ExecuteScalar will return the value of first column of first row. gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg Point No.3 Can you give some SQL statements which returns MORE THAN ONE VALUE? "Select EmpID,EmpName,Salary from emp" "Select * from emp where emp_id=25" gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg Point No. 4: Can you give some sql statements which returns no output data: "Insert into emp values(1,'raja',2000)" "Update emp set EmpName='Raja' where EmpId=25" "Delete from emp where EmpID=25"
Note: ExecuteNonQuery will not return any records. but it will return number of records affected. If "No Count" property of the database is ON, then it will NOT return number of records affected. Instead it will return just -1 (minus one). gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
ExecuteReader EXAMPLE-01 string sConn= "Data Source=SALES;user id=scott;password=tiger;"; gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg ExecuteReader EXAMPLE-02 string sConn= "Data Source=SALES;user id=scott;password=tiger;"; while (myReader.Read()) } gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg ExecuteReader EXAMPLE-03 public void ReadOra()
ExecuteScalar EXAMPLE-01 string sConn= "Data Source=SALES;user id=scott;password=tiger;"; note: ExecuteSclar() will return an object. If you want integer as output, then you should use "int" cast operator as shown above. ggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg ExecuteNonQuery EXAMPLE-01 public void DeleteMe() finally ggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg ExecuteNonQuery EXAMPLE-02 public void InsertOra()
ExecuteNonQuery EXAMPLE-03 string sConn= "Data Source=SALES;user id=scott;password=tiger;";
ExecuteNonQuery : Example 02 string sConn= "Data Source=SALES;user id=scott;password=tiger;";
|
HASH TABLE VS SCRIPTING DICTIONARY
|
What is Hash Table in ASP.NET? What is the Equivalent of Scripting.Dictionary of Classic ASP?
The Hash Table will look like this inside the memory:
Important points about HashTable Once you are able to create such a hash table, then you can use it as a datasource. The KEY field should NOT be NULL. But the value field can be NULL. System.Collection should be imported. Because it cotains the class "HashTable". Where exactly I can use HashTable? When you create a DataTable using
an SQL statement, then the DataTable can be directly bind to a Datagrid.
But in certain cases, after fetching the recordset from the Database,
you have to do some arithmetic operation,etc and then only you have to
create a datasource. Under such conditions, HashTable will be useful.
Some useful commands: int cnt =HashTable1.Count; HashTable1.Add("2345","raja"); HashTable1[ 2222" ] = "ravi"; If 2222 is not there, then a new record will be created. HashTable1.Remove("2222"); HashTable1.Clear(); if (HashTable1.ContainsKey("Key1"))
if (HashTable1.ContainsValue("Value1"))
IDictonaryEnumerator is an interface for Dictonary objects. IDictionaryEnumerator List1= HashTable1.GetEnumerator(); while (List1.MoveNext()) The above while loop will NOT display the items in the order YOU have entered. Because, the items are stored based on the hash value of the KEY. So HashTable is not good for just displaying all the records. but it works very fast in situations where you will supply the KEY and It will give the VALUE.
What is ListDictionary and HybridDictionary?HashTable class may be used when the collection is large Advanced Information on How HashTable works? When an element is added to the Hashtable, the element is placed into a bucket based on the hash code of the key. Subsequent lookups of the key use the hash code of the key to search in only one particular bucket, thus substantially reducing the number of key comparisons required to find an element. The load factor of a Hashtable determines the maximum ratio of elements to buckets. Smaller load factors cause faster average lookup times at the cost of increased memory consumption. The default load factor of 1.0 generally provides the best balance between speed and size. A different load factor can also be specified when the Hashtable is created. As elements are added to a Hashtable, the actual load factor of the Hashtable increases. When the actual load factor reaches the specified load factor, the number of buckets in the Hashtable is automatically increased to the smallest prime number that is larger than twice the current number of Hashtable buckets. Each key object in the Hashtable must provide its own hash function, which can be accessed by calling GetHash. However, any object implementing IHashCodeProvider can be passed to a Hashtable constructor, and that hash function is used for all objects in the table. The capacity of a Hashtable is the number of elements the Hashtable can hold. As elements are added to a Hashtable, the capacity is automatically increased as required through reallocation. The foreach statement of the C# language requires the type of each element in the collection. Since each element of the Hashtable is a key/value pair, the element type is not the type of the key or the type of the value. Instead, the element type is DictionaryEntry. The foreach statement is a wrapper around the enumerator, which only allows reading from, not writing to, the collection. Because serializing and deserializing an enumerator for a Hashtable can cause the elements to become reordered, it is not possible to continue enumeration without calling the Reset method. Because keys can be inherited and their behavior changed, their absolute uniqueness cannot be guaranteed by comparisons using the Equals method.
|
Related Links
Thanks for Your Visit
|
|
||
| ||
| Disclaimer and Copy Right |